Table of Contents
In this article, I will take you through the steps to install ReactJS on Ubuntu 20.04 LTS (Focal Fossa). React was first created by a software engineer at Facebook, Jordan Walke. It was incorporated into Facebook’s newsfeed in 2011 and then on Instagram when it was acquired by Facebook in 2012. Later on, React was made open source and hence joined the category of other JavaScript UI libraries like jQuery, Angular, Dojo, Meteor etc. At that time, React was described as “the V in MVC.”
In other words, React components acted as the view layer or the user interface for JavaScript applications. Here, we will see how to set up all tools required to run ReactJS applications by installing create-react-app tool on Ubuntu 20.04 LTS (Focal Fossa) System. You will check more about this tool on its official website.

How to Install ReactJS on Ubuntu 20.04 LTS (Focal Fossa)
Also Read: How to Install Wireshark on Ubuntu 20.04 LTS (Focal Fossa)
Step 1: Prerequisites
a) You should have a running Ubuntu 20.04 LTS Server.
b) You should have sudo or root access to run privileged commands.
c) You should have apt or apt-get utility available in your Server.
Step 2: Update Your Server
You need to first sync your system packages with the latest available versions from default Ubuntu repo using sudo apt update command as below. This will also update the package cache for any recent repo changes done in the system.
cyberithub@ubuntu:~$ sudo apt update
[sudo] password for cyberithub:
Hit:1 https://download.docker.com/linux/ubuntu focal InRelease
Hit:2 https://dl.google.com/linux/chrome/deb stable InRelease
Hit:3 http://in.archive.ubuntu.com/ubuntu focal InRelease
Get:4 http://security.ubuntu.com/ubuntu focal-security InRelease [114 kB]
Hit:5 http://ppa.launchpad.net/ubuntu-toolchain-r/test/ubuntu focal InRelease
Get:6 http://in.archive.ubuntu.com/ubuntu focal-updates InRelease [114 kB]
Hit:7 http://ppa.launchpad.net/wireshark-dev/stable/ubuntu focal InRelease
Hit:8 https://apt.boltops.com stable InRelease
Get:9 http://in.archive.ubuntu.com/ubuntu focal-backports InRelease [108 kB]
Get:10 http://security.ubuntu.com/ubuntu focal-security/main amd64 DEP-11 Metadata [40.7 kB]
Get:11 http://security.ubuntu.com/ubuntu focal-security/universe amd64 DEP-11 Metadata [93.2 kB]
Get:12 http://in.archive.ubuntu.com/ubuntu focal-updates/main amd64 DEP-11 Metadata [277 kB]
Get:13 http://security.ubuntu.com/ubuntu focal-security/multiverse amd64 DEP-11 Metadata [2,468 B]
Get:14 http://in.archive.ubuntu.com/ubuntu focal-updates/universe amd64 DEP-11 Metadata [405 kB]
Get:15 http://in.archive.ubuntu.com/ubuntu focal-updates/multiverse amd64 DEP-11 Metadata [944 B]
Get:16 http://in.archive.ubuntu.com/ubuntu focal-backports/main amd64 DEP-11 Metadata [7,956 B]
Get:17 http://in.archive.ubuntu.com/ubuntu focal-backports/universe amd64 DEP-11 Metadata [30.5 kB]
Fetched 1,194 kB in 3s (432 kB/s)
Reading package lists... Done
Building dependency tree
Reading state information... Done
All packages are up to date.
If any of the installed packages needs to be upgraded then run sudo apt upgrade as well.
cyberithub@ubuntu:~$ sudo apt upgrade
Reading package lists... Done
Building dependency tree
Reading state information... Done
Calculating upgrade... Done
Try Ubuntu Pro beta with a free personal subscription on up to 5 machines.
Learn more at https://ubuntu.com/pro
0 upgraded, 0 newly installed, 0 to remove and 0 not upgraded.
Step 3: Install NPM
Since npm and node is required to install create-react-app so you need to first install them from default Ubuntu repo by using sudo apt install npm command as shown below. This will install both npm and node packages along with all its dependencies.
cyberithub@ubuntu:~$ sudo apt install npm
Reading package lists... Done
Building dependency tree
Reading state information... Done
The following additional packages will be installed:
gyp libjs-inherits libjs-is-typedarray libjs-psl libjs-typedarray-to-buffer libnode-dev libnode64 libpython2-stdlib libpython2.7-minimal
libpython2.7-stdlib libuv1-dev node-abbrev node-ajv node-ansi node-ansi-align node-ansi-regex node-ansi-styles node-ansistyles node-aproba node-archy
node-are-we-there-yet node-asap node-asn1 node-assert-plus node-asynckit node-aws-sign2 node-aws4 node-balanced-match node-bcrypt-pbkdf node-bl
node-bluebird node-boxen node-brace-expansion node-builtin-modules node-builtins node-cacache node-call-limit node-camelcase node-caseless node-chalk
node-chownr node-ci-info node-cli-boxes node-cliui node-clone node-co node-color-convert node-color-name node-colors node-columnify node-combined-stream
node-concat-map node-concat-stream node-config-chain node-configstore node-console-control-strings node-copy-concurrently node-core-util-is
node-cross-spawn node-crypto-random-string node-cyclist node-dashdash node-debug node-decamelize node-decompress-response node-deep-extend node-defaults
node-define-properties node-delayed-stream node-delegates node-detect-indent node-detect-newline node-dot-prop node-duplexer3 node-duplexify
node-ecc-jsbn node-editor node-encoding node-end-of-stream node-err-code node-errno node-es6-promise node-escape-string-regexp node-execa node-extend
...........................................................
Step 4: Update to Latest (Optional)
If you are going to install the latest Create React app then it would ask you install Node 14 or higher, so in that case you need to clear your npm cache first by using npm cache clean -f command as shown below.
cyberithub@ubuntu:~$ npm cache clean -f
npm WARN using --force I sure hope you know what you are doing.
╭──────────────────────────────────────────────────────────────╮
│ │
│ New major version of npm available! 6.14.4 -> 8.19.2 │
│ Changelog: https://github.com/npm/cli/releases/tag/v8.19.2 │
│ Run npm install -g npm to update! │
│ │
╰──────────────────────────────────────────────────────────────╯
Then install the latest npm stable version by using sudo npm install -g npm command as shown below.
cyberithub@ubuntu:~$ sudo npm install -g npm
/usr/local/bin/npm -> /usr/local/lib/node_modules/npm/bin/npm-cli.js
/usr/local/bin/npx -> /usr/local/lib/node_modules/npm/bin/npx-cli.js
npm WARN notsup Unsupported engine for npm@8.19.2: wanted: {"node":"^12.13.0 || ^14.15.0 || >=16"} (current: {"node":"10.19.0","npm":"6.14.4"})
npm WARN notsup Not compatible with your version of node/npm: npm@8.19.2
+ npm@8.19.2
added 211 packages from 109 contributors in 3.907s
Finally update node to the latest version by using sudo n latest command as shown below.
cyberithub@ubuntu:~$ sudo n latest
installing : node-v18.11.0
mkdir : /usr/local/n/versions/node/18.11.0
fetch : https://nodejs.org/dist/v18.11.0/node-v18.11.0-linux-x64.tar.xz
copying : node/18.11.0
installed : v18.11.0 (with npm 8.19.2)
Note: the node command changed location and the old location may be remembered in your current shell.
old : /usr/bin/node
new : /usr/local/bin/node
If "node --version" shows the old version then start a new shell, or reset the location hash with:
hash -r (for bash, zsh, ash, dash, and ksh)
rehash (for csh and tcsh)
Once updated to the latest version, logout your system and login again to reflect the updated changes.
Step 5: Check NPM & Node Version
You can check npm version by using npm --version command as shown below.
cyberithub@ubuntu:~$ npm --version 8.19.2
Similarly, you can check the node installed version by using node --version command as shown below.
cyberithub@ubuntu:~$ node --version v18.11.0
Step 6: Install create-react-app
Now that both npm and node is setup and ready, next step is to install create-react-app by using sudo npm -g install create-react-app command as shown below.
cyberithub@ubuntu:~$ sudo npm -g install create-react-app
[sudo] password for cyberithub:
npm WARN deprecated tar@2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asap.
/usr/local/bin/create-react-app -> /usr/local/lib/node_modules/create-react-app/index.js
npm WARN notsup Unsupported engine for create-react-app@5.0.1: wanted: {"node":">=14"} (current: {"node":"10.19.0","npm":"6.14.4"})
npm WARN notsup Not compatible with your version of node/npm: create-react-app@5.0.1
npm WARN notsup Unsupported engine for fs-extra@10.1.0: wanted: {"node":">=12"} (current: {"node":"10.19.0","npm":"6.14.4"})
npm WARN notsup Not compatible with your version of node/npm: fs-extra@10.1.0
+ create-react-app@5.0.1
added 67 packages from 27 contributors in 6.305s
Step 7: Check React.js Version
After successful installation, you can test it by running create-react-app --version command as shown below.
cyberithub@ubuntu:~$ create-react-app --version 5.0.1
Step 8: Create a React App
Now that all the tools required to run ReactJS applications setup and ready, it is time to create a new reactjs app, say cyberithub in our case using create-react-app cyberithub command as shown below. This will install all the required packages and setup cyberithub application as you can see below.
cyberithub@ubuntu:~$ create-react-app cyberithub
Creating a new React app in /home/cyberithub/cyberithub.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...
added 1393 packages in 2m
212 packages are looking for funding
run `npm fund` for details
Initialized a git repository.
Installing template dependencies using npm...
added 56 packages in 15s
Switch to cyberithub directory using cd cyberithub command as shown below.
cyberithub@ubuntu:~$ cd cyberithub/
Then run react application cyberithub using npm start command as shown below.
cyberithub@ubuntu:~/cyberithub$ npm start
> cyberithub@0.1.0 start
> react-scripts start
Starting the development server...
Compiled successfully!
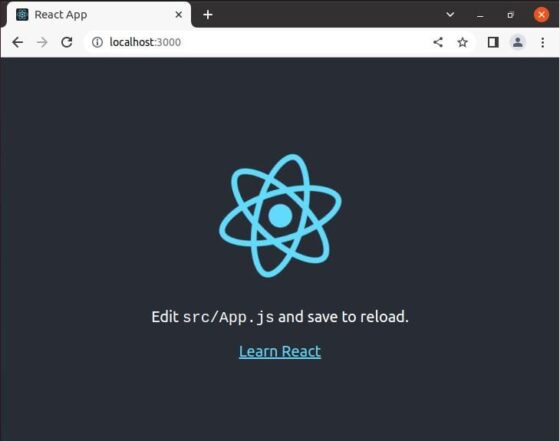
You can now view cyberithub in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.0.107:3000
Note that the development build is not optimized.
To create a production build, use npm run build.
webpack compiled successfully
Now you need to go to favorite browser and open either local or Network URL depending on from where you are accessing. Once opened, it should show like below. This confirms ReactJS application is now setup and ready.