Table of Contents
Largest Contentful Paint (LCP) is a critical web performance metric that measures the loading performance of a webpage from the perspective of a real user. It is part of Google's Core Web Vitals, a set of metrics aimed at helping website owners measure and improve user experience on the web. Understanding Largest Contentful Paint (LCP) is crucial for several reasons, primarily because it directly impacts user experience and can influence the success of a website.
LCP is a measure of how quickly the main content of a webpage becomes visible to users. A faster LCP means users perceive the site as faster, leading to a better user experience. Pages that load quickly and display their most significant content promptly are more likely to keep users engaged. Users are less likely to abandon a site that loads efficiently.

What is Largest Contentful Paint (LCP)?
Also Read: How to Install Darktable on Windows 10 [Simple Steps]
LCP marks the point in the page load timeline when the largest text block or image element within the viewport is rendered and visible to the user. The "largest contentful" element is considered the most significant piece of content in the viewport because it is likely what users focus on when they visit a page.
Importance of LCP
Largest Contentful Paint (LCP) is a critical performance metric that plays a significant role in understanding and improving the user experience on a website. Its importance stems from several key factors:-
- User Experience Indicator: LCP measures the time it takes for the main content of a webpage to become visible to the user. A fast LCP ensures that users perceive the page as loading quickly, which is crucial for a positive user experience. Pages that load content faster tend to engage users better and keep them on the site longer.
- Core Web Vital: LCP is one of Google's Core Web Vitals, a set of metrics that Google considers important for the overall web user experience. As part of this initiative, LCP directly influences how Google assesses the quality of a user's experience on a webpage.
- SEO Impact: Since 2021, Google has included Core Web Vitals, including LCP, as part of its search ranking factors. Websites with good LCP scores may receive a ranking boost, making LCP optimization important for search engine optimization (SEO) and visibility in search results.
- Conversion Rates: Websites that load quickly and display content promptly tend to have higher conversion rates. Users are more likely to complete a desired action, such as making a purchase or signing up for a newsletter, on a site that performs well and where content is quickly accessible.
- Bounce Rate Reduction: A slow LCP can lead to a higher bounce rate, as users might leave a site that takes too long to display its content. Optimizing LCP can help reduce bounce rates by ensuring that users are quickly presented with meaningful content.
- Competitive Advantage: In a competitive online environment, a better LCP can give a website an edge over competitors by providing a superior user experience. Users are more likely to return to and recommend sites that are fast and responsive.
- Mobile Experience: With the increasing prevalence of mobile internet usage, LCP becomes even more critical. Mobile users often experience slower network speeds and have higher expectations for quick content loading, making LCP optimization vital for mobile user satisfaction.
Factors Affecting LCP
Largest Contentful Paint (LCP) can be influenced by a variety of factors, ranging from server-side configurations to client-side rendering behaviors. Understanding these factors is crucial for diagnosing performance issues and optimizing LCP. Here are some of the primary factors affecting LCP:-
- Slow Server Response Times: The time it takes for a server to respond to a request directly impacts when the browser can start rendering content. Slow server response times, often measured as Time to First Byte (TTFB), can delay the entire rendering process, adversely affecting LCP.
- Render-Blocking Resources: JavaScript and CSS files that are loaded and executed before the page can be rendered are known as render-blocking resources. If these resources are not critical for the initial content display, they can delay the rendering of the largest contentful element, negatively impacting LCP.
- Resource Load Times: The loading time of the largest contentful element itself, which could be a large image, video, or a block of text, is a direct factor. Slow network conditions or large file sizes can delay the loading of these resources.
- Client-Side Rendering: Websites that rely heavily on JavaScript to render content might experience delayed LCP. This is because the browser must first download, parse, and execute JavaScript code to generate content, adding extra time before the largest contentful element can be painted.
- Unoptimized Images: Large, unoptimized images are one of the most common causes of a poor LCP. Images that are not compressed, incorrectly formatted, or not served in modern formats like WebP can take longer to load.
- Lack of Resource Preloading: Failing to prioritize the loading of important resources can affect LCP. Techniques like preloading can instruct the browser to load significant resources (like the largest image or text block) early in the page load process.
- Third-Party Scripts: Third-party scripts, such as analytics, ads, or widgets, can introduce additional network requests and processing time, potentially delaying the rendering of the main content.
- Inefficient CSS and JavaScript: Excessive or inefficient CSS and JavaScript, including large libraries or frameworks not optimized for performance, can increase the time it takes for the browser to render the page.
- Font Loading Strategies: Web fonts contribute to the appearance of text content but can also delay text rendering if not loaded efficiently. Implementing font-display strategies and optimizing font delivery can mitigate this impact.
- Viewport Size and Layout Shifts: The size of the viewport and any layout shifts that occur during loading can change which element is considered the "largest contentful" and when it is painted, influencing LCP.
Elements Considered for LCP
For Largest Contentful Paint (LCP), the "largest contentful element" refers to the largest element visible within the viewport, in terms of size, that is rendered on the screen during the loading of the webpage. LCP aims to measure the point in the page load timeline when the main content has likely loaded and is visible to the user. The elements considered for LCP include:-
Images
- Image Tags (<img>): Standard image elements directly included in the HTML or SVG images.
- Image Elements within <svg>: Images that are part of an SVG (Scalable Vector Graphics) element.
- Background Images: Images set as CSS background images for elements. It's important to note that only images that are the largest visible elements are considered for LCP, and they must be applied via the background-image property.
Video Thumbnails
- Poster Images: The poster image of a video (
<video>tag) that is displayed before the video plays. The video itself isn't considered for LCP, but its poster image can be if it's the largest element.
Block-Level Text Elements
- Paragraphs
(<p> tags), headings(<h1>, <h2>, etc.), and other block-level text elements can be considered for LCP if they are the largest contentful element visible in the viewport. This includes text blocks that are significantly large and contribute to the main content of the page.
Key Considerations
- The element must be within the viewport to be considered for LCP. Elements outside the initial viewport or those that become visible upon scrolling are not included in the LCP measurement.
- LCP measures the render time of the largest element, not necessarily when it's downloaded. For example, an image might be downloaded early but rendered later due to render-blocking resources. LCP will consider the render time.
- In cases where there are multiple large elements, the one that takes up the most visible space and is rendered first is considered for LCP.
- Dynamically loaded content (such as content loaded through AJAX calls or user interactions) can also affect LCP if it results in a larger element being rendered after the initial page load.
How to Improve LCP
Improving Largest Contentful Paint (LCP) is crucial for enhancing the user experience and potentially boosting SEO rankings. Here are several strategies to improve LCP:-
1. Optimize Server Performance
- Upgrade Hosting: Consider upgrading to a faster hosting service or a more performant server.
- Use a Content Delivery Network (CDN): CDNs can reduce load times by serving content from locations closer to the user.
- Implement Caching: Utilize browser and server caching to reduce load times for repeat visitors.
- Database Optimization: Ensure your database queries are optimized to reduce server response times.
2. Optimize and Compress Images
- Compress Images: Use tools to compress images without significant loss of quality.
- Use Modern Image Formats: Convert images to formats like WebP, which provides better compression than traditional formats like JPEG or PNG.
- Responsive Images: Implement responsive images using the srcset attribute to ensure the browser downloads the appropriately sized image for the user's device.
3. Eliminate Render-Blocking Resources
- Minimize Critical CSS: Inline the CSS needed for the above-the-fold content and defer non-critical CSS.
- Defer JavaScript: Use the defer or async attribute to prevent JavaScript files from blocking the rendering of the page.
4. Preload Important Resources
- Use the
<link rel="preload">tag to inform the browser about critical resources that need to be loaded early in the page load process.
5. Optimize CSS and JavaScript
- Minify CSS and JavaScript: Reduce file sizes by minifying CSS and JavaScript files.
- Tree Shaking: Remove unused code from your JavaScript bundles.
- Optimize Third-Party Scripts: Evaluate and optimize the impact of third-party scripts, possibly by deferring their load or choosing lighter alternatives.
6. Optimize Web Fonts
- Font Loading: Use
font-display: swapto ensure text remains visible during web font load. - Minimize Font Files: Only include the character sets and styles used on your site to reduce font file sizes.
7. Improve Client-Side Rendering
- For Single Page Applications (SPAs) or sites that rely heavily on JavaScript for rendering, consider Server-Side Rendering (SSR) or Static Site Generation (SSG) to improve initial load times.
Optimize JavaScript execution to minimize the time before the main content is rendered.
8. Use Lazy Loading
- Implement lazy loading for images and non-critical resources, ensuring they are only loaded when needed (e.g., when they're about to enter the viewport).
9. Monitor and Analyze
- Regularly monitor your site's LCP and other performance metrics using tools like Google's
PageSpeed Insights,Lighthouse, andWebPageTest. - Conduct field data analysis using real user monitoring (RUM) tools to understand how actual users experience LCP across different devices and network conditions.
Measuring LCP
Measuring Largest Contentful Paint (LCP) is essential for understanding the loading performance of a webpage from a user's perspective. LCP can be measured using a variety of tools that offer both lab data (testing in a controlled environment) and field data (real user monitoring). Here's how you can measure LCP:-
Lab Data Tools
a) Chrome DevTools
- Open Chrome DevTools by
right-clickingon a webpage and selecting"Inspect"or pressingCtrl+Shift+I (Windows)orCmd+Opt+I (Mac). - Go to the
"Performance"tab and record a session by reloading the page. - In the performance report, look for the
"Largest Contentful Paint"marker to see the LCP value.
b) Lighthouse
- Lighthouse is integrated into Chrome DevTools and also available as a CLI tool and a Node module.
- In Chrome DevTools, go to the
"Lighthouse"tab, select the categories you want to audit (ensure"Performance"is checked), and click"Generate report". - The LCP score is displayed in the
"Performance"section of the report.
c) WebPageTest
- Go to
WebPageTest.org, enter your webpage URL, select test settings, and start the test. - The test results will include LCP as part of the performance metrics.
Field Data Tools
a) Chrome User Experience Report (CrUX)
- The CrUX Report provides user experience metrics for how real-world Chrome users experience popular destinations on the web.
- You can access CrUX data through BigQuery, the CrUX Dashboard on Data Studio, or the CrUX API.
- Look for the
"Largest Contentful Paint"metric in the dataset for your specific URL or origin.
b) PageSpeed Insights
- Visit the
PageSpeed Insightstool,enteryourwebpage URL, and analyze it. - The tool provides both lab and field data, the
"Field Data"section will show LCP as experienced by real users, sourced from the CrUX report.
c) Google Search Console
- If you have your website added to Google Search Console, navigate to the
"Core Web Vitals"report under the"Enhancements"section. - This report shows LCP data along with other Core Web Vitals for mobile and desktop, highlighting URLs that need improvement.
Considerations
- Consistency: Measure LCP consistently using the same tool and settings for accurate tracking over time.
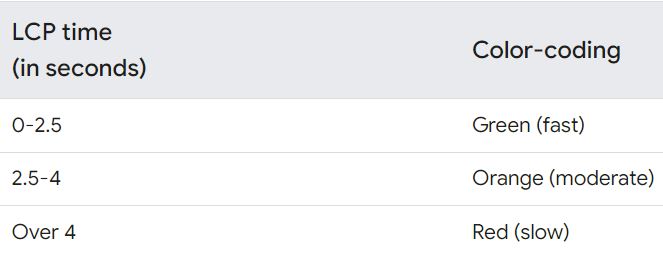
- Thresholds: According to Google's guidelines, an LCP of
2.5 secondsor faster is considered good, between2.5and4seconds needs improvement, and over4 secondsis poor. - Multiple Pages: Measure LCP across a variety of pages on your site to get a comprehensive view of your site's performance.