Table of Contents
Well, every technology that is built today, follows some patterns or architectures; an API is not built directly without knowing the requirements or not following a structure, and neither is a website. Similarly, each stage of the building process is divided into sub-phases such as debugging, designing, architecture, testing, and a variety of other procedures that typically vary depending on the requirements and qualifications that the front end requires.
Similarly, when building Flutter apps or defining the main structure of any app, you will come across various naming conventions such as MVC, MVP, MVVM, etc. Similar to the process, that we apply while building a tech product, for example, we cannot do testing before building the UI design.
Similarly, while building any tech product, we always have many different files in our folder, or we maintain destructured files and folder patterns in our app, which makes developers more confused while finding and understanding the logic. So, tech developers have also introduced some patterns such as MVC, MVP, and MVVM, which are mainly architectural patterns for structuring your code in your project.
What are MVC, MVP, and MVVM Design Pattern in Flutter ?
In short, MVC, MVP, and MVVM are architectural patterns for project files and folders that provide developers with ease in finding, researching, and understanding the written code.
Model View Controller (MVC)
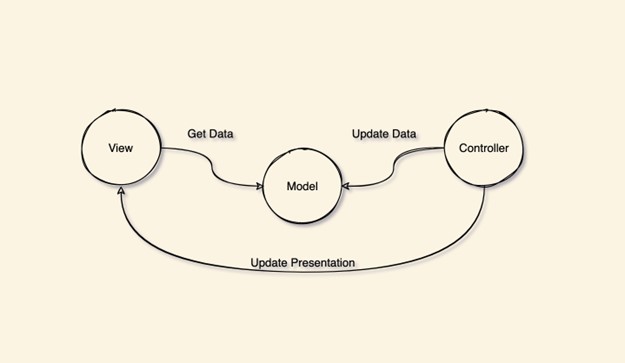
Well, MVC is one of the most common architectures used for building apps. MVC mainly stands for "Model View Controller." In this architecture, the app is divided into three main components. Now, let’s first learn each of the components to understand them more carefully.

Model in MVC is the data-related logic that is used in the app. For example, if we wanted to show restaurant data to our users for a specific dish, we would need information such as the name, price, dish ID, images, is Topping available for this dish, and so on. So, in this example, the dish is a model because it has several properties that we wanted to show to our users.
View in MVC is the UI-related logic. In this, we mainly maintain things related to the user interface, such as if the logged-in user is a customer, he will be shown the restaurant page, but if the user type is a restaurant owner, he will be shown the order received page.
Controller in MVC is the business management logic, that is done between the UI and the main API. It mainly handles situations such as when an API is successful, then what to show, and when an API is failed, then what to show on the UI part or to users.
Model-View-ViewModel (MVVM)
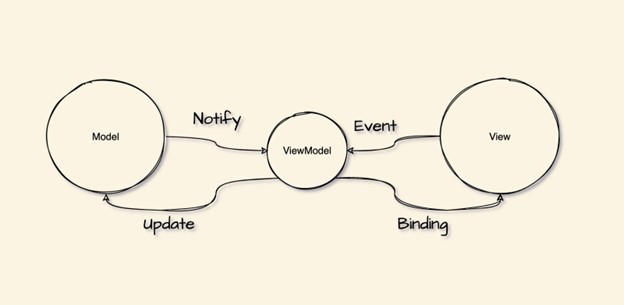
Similar to MVC, MVVM is one of the most commonly used architecture patterns while building an app. MVVM stands for "Model View View Model." Similar to MVC, this architecture also has three main components: Model, View, and ViewModel.

Model: Similar, to MVC, this Model is responsible for storing and maintaining data logic. It is mainly used to store and get data from various sources.
View: View in MVVM, is responsible for the UI logic that is shown. Like the content, the UI can be different based on the different types of user logins in the app.
ViewModel: In MVVM, the ViewModel is the data dealer from the API and also manages to show the received data to the View, i.e., the user interface.
Difference between MVC and MVVM
- In MVC, the controller is the entry point to the application, whereas, in MVVM, the view is the entry point for the application.
- In MVC, the view doesn’t have references to the controller, but in MVVM, the view has references to the ViewModel.
Model View Presenter(MVP)
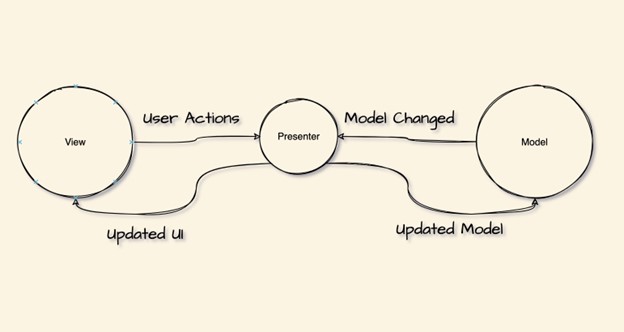
Similar to the above-discussed architectures, MVP is also one of the most commonly used architectures while building an app. MVP stands for "Mode View Presenter."

Similar, to the above architectures, MVP has mainly three components:-
Model: Similar to MVC, and MVVM, the model is the layer for storing the data and managing its logic after getting the data from the API.
View: A "View" in MVP is the view or user interface that is displayed to the user. It primarily handles UI design and handles and keeps track of user actions performed on the UI, notifying the presenter of the actions.
Presenter: The presenter in MVP is the component that fetches the data from the model and applies the UI logic to decide what to display.
In MVP, communication between View-Presenter and Presenter-Model is done via an interface.
Difference between MVP and MVVM
- In MVP, there is a direct one-to-one relationship between the presenter and the view. But, in the MVVM pattern, it is more correlated and uses data binding, which makes it easier to separate the core business logic from the View.
- In MVP, the presenter components know the View, but in MVVM, the ViewModel has no knowledge and no reference to the View.
Differentiate between MVC, MVP, and MVVM
| MVP | MVC | MVVM |
| It is one of the upgraded forms of MVC | It is one of the oldest architecture patterns used for building apps. | It is one of the best industry-chosen architecture patterns |
| In MVP, the view has a reference to the presenter components | In MVC, the view has with no-knowledge about and reference to the controller components. | In MVVM, the view has a reference to ViewModel. |
| In MVP, the View acts as the entry point to the application. | In MVC, the user inputs and actions are handled by the controller. | In MVVM, the view is responsible for the user inputs and is also responsible for the entry point to the application. |
| MVP has a low dependency on Android APIs. | MVC has a high dependency on Android APIs. | MVVM has a low or no dependency on android APIs. |
| In MVP, it is easy to carry out UNIT TESTING, but a tight bond between the presenter and view can make some difficulties. | MVC has low support for testing such as UNIT TESTING. | In MVVM, unit testing is highly supported. |
Conclusion
Yes, all three architectures, i.e., MVC, MVVM, and MVP, are the most used ones. Well, MVVM is one of the one-used out of these two competitors in the architecture segment. Because, it separates every logic, i.e business Logic, UI Logic, and data logic, which makes developers easy to understand the architecture more clearly and precisely. However, there are several other architectures that you can view for architectural understanding and learning.

